User:Hersfold/Adopt/Eoag
Eoag (talk · contribs)[edit]
Welcome to Wikipedia, Eoag! I'm glad you registered to join and am looking forward to us working together to get you to be a top-class editor! This page is what I call my Adoption HQ, and it's where I'll post most of the information in relation to this program, such as assignments or lessons for you. I'll try to give you an update on your talk page whenever I change anything here, but try to check this page fairly often anyway. If you ever need to get in touch with me about anything quickly, post it here or on my talk page - I'll be notified immediately either way. If it's really urgent, you can send me an email by clicking on the "Email this user" link to the left of the page. In order to do that, you'll have to activate your own email address if you haven't already - go to Special:Preferences and add your email address to the box, then save the page.
Here's how I hope things will work out here. This is just a sort of general sketch, and is by no means set in stone, so we'll change things around as needed.
- For a couple days, I'll let you go edit pages based just on what you already know. I see that you've already made some good edits, and have participated in some discussions on talk pages - that's pretty good! While you're out editing, I'll watch what you're doing and provide some pointers as you need them. This also lets me figure out what you already know how to do, and what you still need to work on.
- Once you're fairly well settled here, I'll start posting some lessons every few days for you to look over and work on. These lessons will introduce to you some new ways to do the things you've been doing, some new tasks for you to try out, and some really neat javascript tools that can make your editing a lot easier. Some of these lessons you'll be required to take - five in all - and I'll also ask that you choose three of my optional lessons to complete. This is just to make sure that you're a good, well-rounded editor that doesn't focus too hard on any one thing. A specialty is good, but you should have a general idea of how everything works around here, just in case.
- Once the lessons are done, I'll keep working with you to try and improve your editing skills as needed. The lessons can give you general knowledge, but it's experience editing that is the important part. We'll work to fine-tune any problems you may still be having, and work on some more advanced details that aren't covered in my lessons.
- When I feel you've learned about as much as I can teach you, and have a full grasp of everything a good editor needs to know, I'll set up your exam and send you the link to the page at which you can take it. The exam is a week-long period in which I will assign you a series of tasks to complete, as well as some questions that test your knowledge of policy and procedure. It's not required, but I would really really really like it if you took it - doing so lets me know you do in fact know what you need, and you get a fancy award out of the bargain.
And again, if at any point you need to contact me with questions, concerns, or suggestions, please let me know! I've learned things from my adoptees in the past, and I'm sure there is more I can add to the program. Feel free to let me know! Glad to have you here. :-)
Getting started[edit]
Like I said above, so that you can get started off, go ahead and start making some edits to articles. I don't care what articles, I don't particularly care what you do (although don't vandalize, I'd rather not block you ;-) ), just do something; whatever takes your fancy. You may want to start with articles that you're particularly interested in - I notice you've already joined a WikiProject (well done!), so that should give you a head start. Here are some other suggestions you may want to take up on:
- Copy-edit an article
- Cleanup an article
- Most anything listed at Wikipedia:Community Portal, although keep in mind I'll be giving you some lessons for the more involved processes such as deletion.
And if you have any questions, just post them below - I'll get a notice that you've edited this page and will try to respond as soon as possible. If I'm not around for some reason, though, you can get help in several other ways:
- The Wikipedia Help Desk
- The New Contributor's Help Desk
- You can add {{helpme}} to your user talk page
- If you have an IRC client, you can join #wikipedia-en-help on freenode.net for live assistance (I may also be lurking there even if I'm not online here)
So off you go! Best of luck to you, and happy editing!
Questions[edit]
- How do I change the border colour on my user box (or even better what is the userbox formatting cheat sheet page)?
- You'll have to make your own "look-alike" userbox by using {{userbox}} (Click that link for the cheat sheet). You can steal the original settings from the user box page (for example, Template:Adoptee) and tweak it to however you want. For example...
{{userbox
|id-c =aqua
|info-c =skyblue
|id =[[Image:Presa de decissions.png|40px]]
|info ='''This user has been [[Wikipedia:Adopt-a-User|adopted]] by [[User:Hersfold|'''Hersfold''']]. [[Category:Wikipedians adopted in Adopt-a-user|{{BASEPAGENAME}}]]
|border-c=red
|border-s=3
}}
- What types of semi-protection total protection can I add to my pages please see my pages of interest user:eoag/PoI and pages of reference user:eoag/PoR for reference. Specifically can I protect a page so that only I (or an admin) can edit it or, even better, can I protect everything but one or more (selected) heading(s) on a page?
- The protection policy is very specific about what kinds of protection can be applied in various cases. In general, it's only to be used when needed, such as to stop vandalism or force discussion on a content dispute. Semi-protection, which prevents unregistered and new users from editing articles, can be applied to user pages at the user's request, but only when they're subject to vandalism. You can certainly make a request at WP:RFPP, but I'm not sure if an admin would be willing to grant it (speaking as an admin myself, I don't think it's needed).
- Do you have a compilation of cheat sheets like this one Wikipedia:Cheatsheet for things such as userbox formating etc. if not is there a project to do so, if not why not and how do we start one?
- Not really, except for the template documentation whose link I gave you above. Some of my lessons, you'll find, do help explain things better (for example, ParserFunctions, which are sort of "advanced templates"), and I'm sure other users have some as well. But, I don't believe there is any sort of coordinated project on this. As to how to start one, that is an excellent idea, but let's get you started off before we get too far. ;-) If I forget in a while, remind me and I'll help you get one started.
- Is there a way to create something to single key or combination reference so that things like my personal text colour(note the proper spelling of colour I'm a northwesterner to the core and a Canadian only every so slightly less) don't require a copy paste thingy?
- Nope. That's done deliberately, and I don't know of any easy way to change it for your personal display, without affecting others. We try to use the spellings that are most appropriate to the subject - for example, United States uses American English (and the proper color) and United Kingdom uses British English. In the event something is ambiguous, whatever the article is originally in is what gets used, to help avoid edit wars.
- And finally for now could you look here JTF2 and tell me how I make the first reference to David Pugliese the only reference (ref 3 is from my addition but ref 6 is the same book. I should have put a page reference then the seperate bibliography would at least have a justification but that can quickly make a bibliography unweildly, it is not supposed to be a list of footnotes. However it would clutter the encyclopedia to have: Yada and crew did this on this date whatever (p.43-12)[3] so there are two questions here 1) can I make a ref. to a number that already exists without the formatting nightmare. 2) is there a way of creating a reference hierachial list (sub numbers, letters, etc.) for each or any ref. or is it not necessary because the ref. are just included so that if there is a real question of validity it can be taken up with those with the time to search for these kind of things (slight bitterness in my dialog is sometimes an indication of guilt with me, in this instance that I didn't add a page ref. you would have to have know my grade 9 english teacher to understand, she was somewhat militant on ref.
***note for me***
- My Wikimarkup lesson, which I've posted below, even though you seem to have a good grasp of it, contains details on how to do this. Basically, you have to name each parameter you want to use more than once (and it's often helpful to name all of them anyway) by adding name="RefName" to the opening ref tag. That first instance of the reference will be typed as usual, with <ref name="RefName">Citation text</ref>. Every point thereafter where you need to use that same reference, though, you can just call the reference by name, like this: <ref name="RefName"/>. The software will handle the hierarchy itself, as you'll see below. However, it is a good idea to include page numbers despite whatever your English teacher said, and so you may need to include multiple citations to handle that.
- The reason I sometimes post when I am not logged in is that I usually wiki with 4-8 instances open and when I have tried to log in more than once it won't let me. If there is a way around this it would be cool to know.
- That's strange. I regularly edit with up to ten tabs open at once, and as long as I log in to one of them and don't close my browser, I'm usually ok. What internet browser are you using? (I'll need to know for something we'll do later on, so we might as well get it over with)
Wikimarkup 101[edit]
So by now you know how to edit pages, one of the most important features of Wikipedia. The interesting bit, however, is getting things to look, well, interesting. There are a number of different bits of code that you can use in your editing to create different effects when the page is saved - they can be as simple as bold text or italics, but different bits of code can be combined to make a very appealing layout.
I should warn you that in most cases, special formatting is frowned upon in articles. It should only be used in certain situations, and when it is necessary to illustrate a particular point. Aside from those cases, text in articles should be just as you see it in this sentence - plain black, with only the occasional wikilink to spice things up.

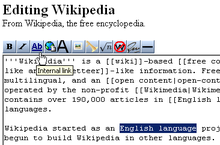
Here, I'm going to show you what each of the buttons on your editing toolbar does and how to use the particular bit of code it produces. There are rather a lot of them, so what I'm going to do first is show you where you can go to test all this out while you're reading. There are two places: you can go to the main sandbox that everyone uses at Wikipedia:Sandbox. This is a special page that is cleaned out every hour automatically, that gives editors a place to play with new code and vandals a place to vandalize other than our articles. The only problem with the sandbox is this: Whatever you save there isn't likely to stay for long, and there is a high chance of you getting hit with a few edit conflicts. So, to avoid that, you can create your own sandbox! On Wikipedia, you are able to tack "subpages" onto your main user page to use for testing things out, writing new articles, or other projects like what we're doing here. This page (User:Hersfold/Adopt) is a subpage of User:Hersfold, and the source of this lesson (User:Hersfold/Adopt/Wikimarkup) is a subpage of that subpage. You can create user subpages by searching for the page you want to create in the search box. It won't find it, of course, however a red link will appear at the top of the page. Click on that, and edit away! For example, try searching for User:Hersfold/Example and creating it.
To make your sandboxes, we're going to skip a few steps. This is a handy little box that we can use to start making a new page. Replace the word "YOURUSERNAME" below with your user name ("Hersfold", for example) and click the button. It will bring you to your own personal sandbox, which you can start using right away.
Now that you have somewhere to test all this code out in, let's start showing you what all it does. Here we go!
| Toolbar Button |
What it does | The code it makes | Short description | What it looks like | Notes |
|---|---|---|---|---|---|
| Bold text | '''Bold text''' | Three apostrophes (') on either side of the bold text | Bold text | The title of an article is always in bold the first time you see it. | |
| Italic text | ''Italic text'' | Two apostrophes (') on either side of the italic text | Italic text | ||
| Internal, or "Wiki" link | [[Link Title]] | Two square brackets on either side of the link | Link Title OR Wikipedia OR User:Hersfold/Adopt/Eoag | Pages that do not exist appear in red (Hence the name "red link"), blue if they do exist, and in bold if they link to the page they are on. | |
| Internal link, but this time with a twist | [[Link Title|displayed text]] | An internal link, with a pipe (usually found under the backspace) separating the title and the text to be displayed | The free encyclopedia | By inserting a pipe, you can make different text appear. Clicking on the link to the left will bring you to Wikipedia. | |
| External link | [http://www.example.org link title] | A single square bracket on either side of the URL and title. The URL and link title are separated by a space. | link title | The arrow you see indicates an external link. Other symbols represent other types of pages: A lock for an https:// or "secure" site, an Adobe PDF logo for .pdf extensions, a smiley-face speech bubble for irc:// channels, among others. | |
| Level 2 section heading | == Headline text == | Two equals signs on either side of the headline. | To avoid breaking the Table of Contents, I will not demonstrate this here. The heading with your username is a level 2 header, and the heading above this table (Wikimarkup 101) is a level 3 (=== level 3 ===) | Lower-level headers can be created with more equals signs. Only one equals sign on either side makes a level 1, usually only found in the title of the page. Level 2 headers are most common, and levels 3 and lower allow more specific divisions. | |
| Insert image | [[File:Bad Title Example.png]] | Exactly the same as an internal link, however the pipe works differently. The Image: prefix and .jpg (or whatever) extension MUST be present. | The image size, framing, location, and captioning can all be controlled using the pipe character mentioned before. The most common application is [[File:Bad Title Example.png|thumb|caption here]], which produces a captioned thumbnail as you see in the picture of the toolbar above. Further settings are described in Wikipedia:Extended image syntax. | ||
| Insert media | [[Media:Example.ogg]] OR [[Image:Example.ogg]] | Exactly the same as an internal link, however pipes should not be used. The "Media:" OR "Image:" prefix and ".ogg" extension MUST be present. | Media:Example.ogg OR | Sound files are always in .ogg format, for reasons we'll get to later on. Don't worry if you've never heard of it before, the MediaWiki software features a built-in player, which you can get to appear by using the "Image:" prefix instead of "Media:". It doesn't make any sense to me, but that's how it works. | |
| Mathematical formula | <math>Insert formula here</math> | Two math "tags", a technical term (not really) for two angle brackets surrounding the word "math". A closing tag is indicated with a slash. | This gets super-complicated and math formulas are only used on a limited number of articles anyway, so I won't go into too much detail. If you really want to play with it, there's an index of character codes at Help:Math. If these formulas do not display properly, please let me know. | ||
| Ignore wiki formatting | <nowiki>[[Insert]] '''non-formatted''' ''text'' here</nowiki> | Two "nowiki" tags. | [[Insert]] '''non-formatted''' ''text'' here | This code I've been using throughout the table to show you the code. Any wikimarkup inside a nowiki tag is ignored and displayed as written. | |
| Signature with time stamp | --~~~~ | The operative bit of the code is four tildes (that squiggly bit next to the 1 key). The two dashes don't do anything. | Hersfold (t/a/c) Hersfold (t/a/c) 20:11, 22 January 2008 (UTC) 20:11, 22 January 2008 (UTC) |
Three tildes (top) only display your signature. Four tildes (middle) show your signature with a timestamp, and are most commonly used. Five tildes (bottom) give only the timestamp. | |
| Horizontal line | ---- | Four dashes. |
|
Please use sparingly. | |
| Buttons shown below this line are only used on Wikipedia. While the code will do the same thing on other wikis, you may not see a button for it on your toolbar. | |||||
| Create a redirect | #REDIRECT [[Insert title]] | The phrase "#REDIRECT" followed by a wikilink to the target page. | Preview "Acidic", a redirect page | Redirects are intended to correct spelling and capitalization mistakes in searches (since the search sucks) and reduce confusion over related terms. Any link to a redirect page will send you instead to the target - for example, click on Acidic and see where it takes you. WARNINGS: The code must be on the first line of a page to operate. Also, NEVER redirect to a redirect. This creates a "double redirect", which can screw up the server, your browser, and your brain, if you're the one trying to search for something. | |
| Strike-through text | <s>Strike-through text</s> | This is one of the few active HTML tags. It's two "s" tags around the text. | This is usually used when someone is retracting a comment they made in a discussion or talk page, but wishes to leave the comment visible as a matter of record. Note that even if something is removed on Wikipedia, you can still find it in the history. | ||
| Line break | Before<br />After | Again, an HTML tag. A single tag with two variations: <br> or <br />. I haven't been able to find any difference between the two. | Before After |
Useful on Wikipedia because simply hitting "Enter" doesn't work. You have to hit enter twice to make a new paragraph, or use this to knock it down a line. | |
| Superscript | x<sup>3</sup> | HTML "sup" tags | x3 | Not much to say here. This is NOT what you use to make footnotes, though. That button comes later. This also doesn't work in math formulas, so don't try it. | |
| Subscript | H<sub>2</sub>O | HTML "sub" tags | H2O | See above. | |
| Smaller text | <small>Small Text</small> Big text | HTML "small" tags | Small Text Big text | Nothing to say here either. | |
| Comment | <!-- Comment --> | Same as the HTML code for comments. Angle bracket, exclamation point, two dashes, your comment, two dashes, closing angle bracket. | Note how nothing appeared in that box. There is something there, it just didn't print. These are usually used to leave unobtrusive messages to editors about articles. For a funny example of a comment in action, go to Madness and click the edit button. | ||
| Picture gallery | <gallery> Image:Example.png|Caption1 |
Two "gallery" tags, which enclose a list of images to be included in the gallery. Captions can be added by inserting a pipe after the image name, followed by the caption. | Demonstration not possible here. Click the link to the left to see an example. | Galleries are a way to show several pictures in an article without cluttering them up, but they have been criticized for being "tacky," and really should be used sparingly. | |
| Quoted text (appears indented) | other text<blockquote> abc |
Two "blockquote" tags around the quote | other textother text |
Should be used for extended quotes. If you use this, make sure to provide a source for the quote, and to use direct quotes as little as possible to avoid copyright infringement. | |
| Insert table | {| class="wikitable" |- |
Table syntax is complicated, and we'll cover that later on. | This is a table. | Like I said, we can cover this in a separate lesson if you want. It's not something I'm going to require. | |
| Add a reference (footnote) | blah blah<ref>Reference</ref> | Two "ref" tags around the reference text. | blah blah[1] | References are displayed using the code <references />. There's a fancy bit of coding you can do to make the same reference appear multiple times, demonstrated in the second line. By adding a name="blah" parameter to the first instance of a reference, you can make the same reference appear more than once. I have these footnotes displayed below the table so you can see how they appear. | |
| Add a duplicate reference | blah blah<ref name="copy">Duplicate</ref> blah blah<ref name="copy"/> | The duplicate reference has a slash at the end of the tag. | blah blah[2] blah blah[2] | ||
The references[edit]
(That was a level 4 header, with four equals signs)
- also (this is out of order) does the text above produce a reference list -- can there be more than one ref list on a page (one for page, one for table for example) -- if so how is the reference list to be used selected
- I am confused about the duplicate reference (which is funny because it is exactly this case that brought me to adoption in the first place) -- why is the second "blah blah" in between the reference tags? -- I will see what I can get through of the next lesson but sometimes long perioids of time will go by before I have time to sit down and pay attention (there is little point rattling through something if you'll forget it tomorrow)
Other stuff[edit]
You can make lists and indents by adding characters to the beginning of a paragraph, like so:
A space before your paragraph will make the paragraph display in a box with machine font, and will cause it to run off the page if it is long enough.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
A colon (:) will cause a block indent, with all lines starting away from the edge of the page.
- Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
An asterisk (*) will make a bullet.
- Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
A pound or number sign (#) makes a numbered list.
- Curabitur pretium tincidunt lacus. Nulla gravida orci a odio. Nullam varius, turpis et commodo pharetra, est eros bibendum elit, nec luctus magna felis sollicitudin mauris. Integer in mauris eu nibh euismod gravida. Duis ac tellus et risus vulputate vehicula. Donec lobortis risus a elit. Etiam tempor. Ut ullamcorper, ligula eu tempor congue, eros est euismod turpis, id tincidunt sapien risus a quam. Maecenas fermentum consequat mi. Donec fermentum. Pellentesque malesuada nulla a mi. Duis sapien sem, aliquet nec, commodo eget, consequat quis, neque. Aliquam faucibus, elit ut dictum aliquet, felis nisl adipiscing sapien, sed malesuada diam lacus eget erat. Cras mollis scelerisque nunc. Nullam arcu. Aliquam consequat. Curabitur augue lorem, dapibus quis, laoreet et, pretium ac, nisi. Aenean magna nisl, mollis quis, molestie eu, feugiat in, orci. In hac habitasse platea dictumst.
You can mix and match the last three characters to get several different effects. The only caveat, though, is that you must have a continual line of #'s in order to maintain the numbering. This does not mean, however, that the numbered list has to be displayed at all times. See below for an example:
| This code | Produces this |
|---|---|
|
:Lorem :*Ipsum :*#Dolor :*#Sit :*#*Amet :*#Consectetur Adipisicing :::Edit |
Adipisicing
|
Note that you don't have to hit enter twice when starting a new line from one of these types of paragraphs. However, when you don't use them, you do. Those last two sentences are on a different line from this one in the editing box, but there is no line break when they are displayed.
That's all I have for now. Please let me know what questions you have, although try playing with the code in your sandbox first. That will answer most of your questions, but I'm here if you still need help!
Vandalism 151
What we're going to do now is get you started with some basic vandalism patrols, and get you introduced to some of the tools available for helping with this. This is by no means something you will be obligated to do as an editor, however it is something you should know how to do due to the high risk of vandalism on Wikipedia. Should you ever become an administrator, you will likely be expected to deal with vandalism in some respect.
To start off, let's get some background. Wikipedia is, as you know, a wiki, meaning anyone can edit virtually any page. This is both a blessing and a curse, however, as while it does allow a wide range of information to be added and shared, it also allows people with less than benevolent intentions to come in and mess around with stuff. It requires a fair amount of work during every hour of every day to ensure that this vandalism does not run rampant and destroy the project. Fortunately, with a near-endless supply of volunteers across the world, this doesn't really cause a problem. The addition of various tools help aid our cause and make the "reversion", or removal, of vandalism happen within minutes (sometimes seconds).
What we define vandalism as is "an unhelpful or unconstructive edit" to an article or other page. Most commonly, these are pretty blatant - replacing a whole page or section with curse words, simply removing entire sections, and so forth. Occasionally, it's less obvious, like changing key words in a section to completely alter the meaning. Basically, anything that can't be helpful at all to the article should be considered vandalism, however you should always remember to assume good faith for questionable cases.
The most commonly used, and arguably the most critical tool in this respect, is Special:RecentChanges. Recent Changes is a special page that lists every edit made across the project within the last few minutes. You can find a link to it in the toolbar to the left. The page is formatted similarly to a page's history, with a few differences. Here's how a standard entry generally looks:
- (diff) (hist) . . Shigeru Miyamoto; 14:32 . . (+28) . . 201.152.102.192 (Talk) (→Competition with Sony and Microsoft)
So that you can know all the terminology (which in some cases will be used across the site), I'm going to explain what all of this means. Feel free to skip this if you've already clicked the links.
- A "diff" is the difference between two revisions. Wikipedia has a special feature that allows you to compare revisions to see exactly what was changed. This is particularly useful when on vandal patrol, as this is the best thing available to tell you if the edit was or was not vandalism. Clicking on the link above will only take you to the help page on diffs, unfortunately, however an actual diff link will bring you to a screen that looks like this one, an actual diff of another article. Content removed appears in red text in a yellow box on the left; content added appears in red text in a green box on the right.
- The "hist" link will bring you to the page's history. You can click on the "hist" link above to get to the help page for this feature. A page's history lists all edits ever made to a page, something which is required under the terms of the GFDL, Wikipedia's licensing.
- The next link is the article that the edit was made to.
- The time stamp will indicate when the edit was made. The time will appear in your time zone, as you have it defined in your Special:Preferences. Note that this is different from signature timestamps, which are always in UTC/GMT time.
- The green or red number after the timestamp will tell you how much was added or removed to the article in the edit. A green "+" number shows the number of bytes added to the article - a red "-" number indicates the number removed. In general, the number of bytes is equal to the number of characters, however this is not always the case: Certain special characters can contain more than one byte, and templates can completely mess this number up. Templates will be covered in another lesson later on, however you will be using some in your patrols later. This number will be in bold if a very large number of characters were removed, which is usually a good indicator of vandalism.
- The next part is the name of the user who made the edit, which will link to their user page. In this case, an IP address made the edit, so the link will instead go to their contributions. Since most vandalism comes from these anonymous editors, this serves as another convenience to those on patrol. The user name is followed by a link to their talk page.
- The last part of a RC report is the edit summary. When editing a section of an article, the title of that section will automatically be included in the edit summary, as you see above. Other special edit summaries include "Replaced page with..." and "Blanked the page". In general, these last two are dead giveaways for vandalism edits, however you will occasionally see an editor blank his own user or user talk page, so be careful about that.
Now that you know how to use Recent Changes, I want you to and find some vandalism edits. I don't want you to remove the edit yourself just yet - we'll get to this shortly and chances are, another editor or bot will beat you to it. So before you go on, go to Special:RecentChanges and find three vandalism edits. So that I can check your work and we can discuss things, I want you to copy the links to the diffs of these three edits into the brackets you see below. (This is most easily done by copying the URL from your address bar while you're viewing the diff.) Once you've done this, I'll post the second half to this lesson.
IMPORTANT WARNING: Due to the very nature of vandalism on Wikipedia, it is possible you will encounter something that will offend you. I take this time to point out Wikipedia's Content Disclaimer, which basically says that you can find just about anything on here and it's not WP's fault. While you may find something offensive in your searches and subsequent vandal patrols, it is best to simply brush it off and not take it to heart. Later on, when you are actually reverting vandalism, it is possible that your own user pages will be vandalized. Mine have been a total of 22 times so far, one of which was a death threat. Here the same thing applies - ignore and simply remove it. I do not tell these things to scare you, or to imply that it will happen. I am simply pointing out that it is possible, although exceedingly rare. In many cases, these attempts to attack you are in fact somewhat amusing. If it occurs, just remember how intellectually superior you clearly are to the vandal and be glad that you actually have a life. Please add your signature here (~~~~) to confirm that you have read and understand this warning:
Now that that's over with, go do your task. Have fun! (By the way, please ignore new pages, indicated by a bold "N" on the log entry.)
- Diff 1: [] Why you think this is vandalism:
- Diff 2: [] Why you think this is vandalism:
- Diff 3: [] Why you think this is vandalism:


